December 13, 2009
State of the Studio

Starting a smaller sketch

Covering up a form (looks like urine)

Using a line of water and adding ink (that orange and black is waay too Halloween-like)
Things are moving along...
December 13, 2009

Starting a smaller sketch

Covering up a form (looks like urine)

Using a line of water and adding ink (that orange and black is waay too Halloween-like)
Things are moving along...
December 11, 2009
I like to have my css property lists ordered by string length (smallest to largest). Some my find it fussy but I feel they are easier to read when formatted this way. Looking at this stuff all day makes my eyes pretty tired and I'll do whatever I can to improve things.
TextMate has a great feature called Commands. These are essentially small programs you can write using common programming languages (I prefer php since it's the only one I know). You can invoke these commands using key shortcuts or tab triggers.
Since I spend a lot of time formatting my css, I wanted to make it an automated process that I could fire off using the key shortcut option+return.
Be careful not to use an existing key shortcut when choosing your own. TextMate is smart enough to not overwrite the previous shortcut but instead shows you a contextual menu of the choices bound to the shortcut. This slows down the workflow, adding more steps to get the end result.
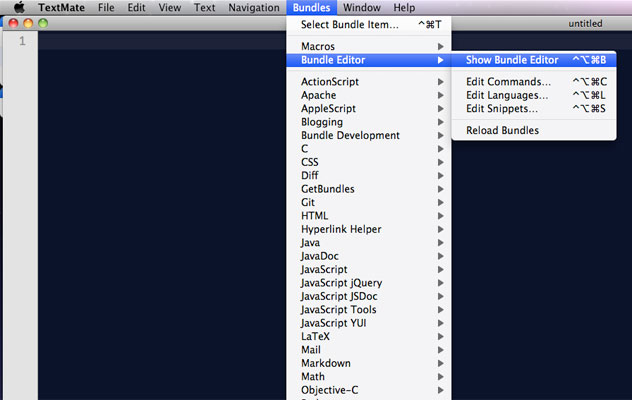
Start by opening a new document and select Bundle Editor > Show Bundle Editor

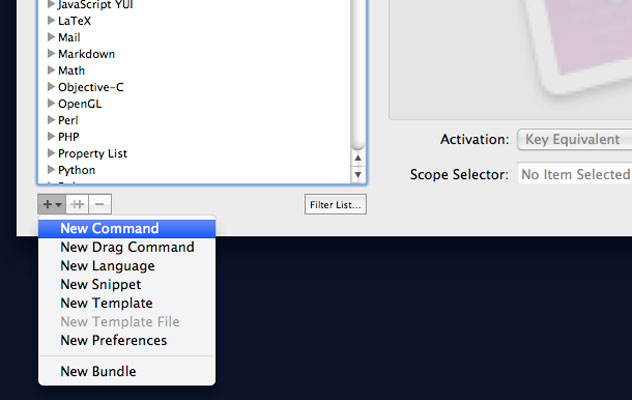
With the Bundle Editor open, select New Command. This will create a new command in whatever bundle was currently selected.
I prefer to keep all my customizations in my own bundle. This makes it easy to keep the bundles current between my home and work machines. It also makes it easy to share with friends. To create your own bundle simply select the "New Bundle" menu item first. Then add a "New Command" to it.

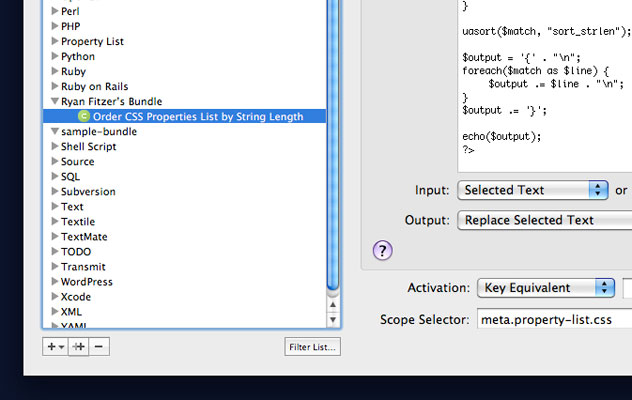
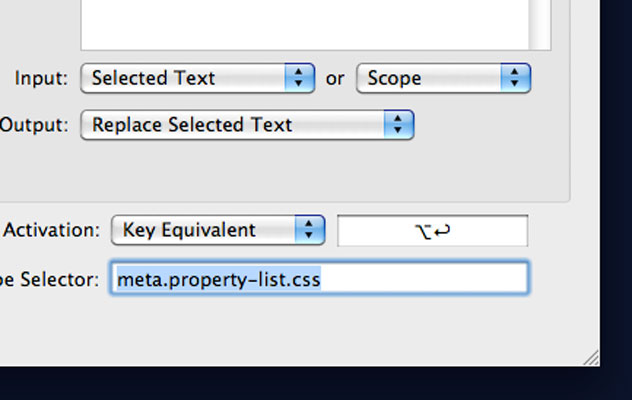
Give the new command a descriptive title.

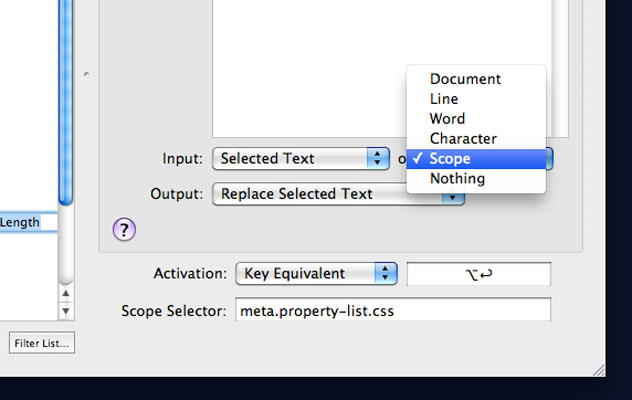
Next, select what input you'd like. This is what gets passed to your command from the document. Choose "Selected Text" with a fallback of "Scope". For the output, choose "Replace Selected Text". You can also use "Show as Tool Tip" while debugging. This simply pops up a yellow tool tip showing you the result.

TextMate tracks the location your cursor to determines it's scope. For instance, if you're in-between the enclosing braces in a css rule, TextMate will determine the scope as meta.property-list.css. You can check the scope of the current cursor location using the key shortcut shift+control+p.
We want to edit the order of a css property list so we'll need to use meta.property-list.css as our scope. This way, TextMate will pass us all the properties inside the enclosing braces, including the braces.
We also need to choose our activation method. We want a "Key Equivalent" for this so click inside the input field and press the key shortcut you'd like to use. The input field will record your actions and show the shortcut using the associated key icons.

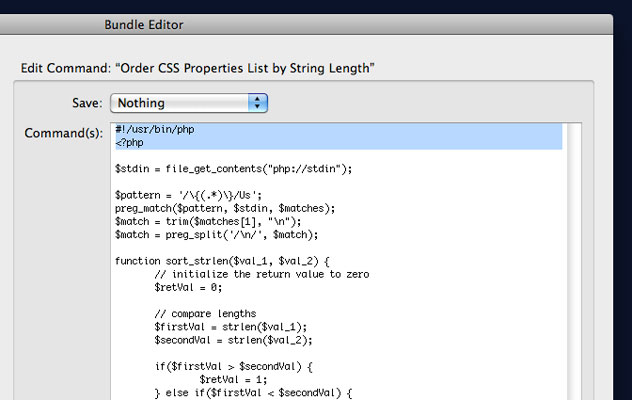
To start using a specific language in your command you need to let TextMate know where to look. #!/usr/bin/php is the default path to the php executable on a mac running Snow Leopard.
Open the php declaration with <?php and start coding.
Make sure there is no empty lines between the php path and opening declaration. If there is, this will get returned to your document in the form of an unwanted newline character. This drove me batty until a helpful person replied to my question on the TextMate mailing list.

Here's the tricky part, getting the input parsed out from the STDIN (standard input) constant. I referred to this excellent explanation for help. To see other data to which you have access, use print_r($_ENV). This shows an array of goodies you can use in in your command.
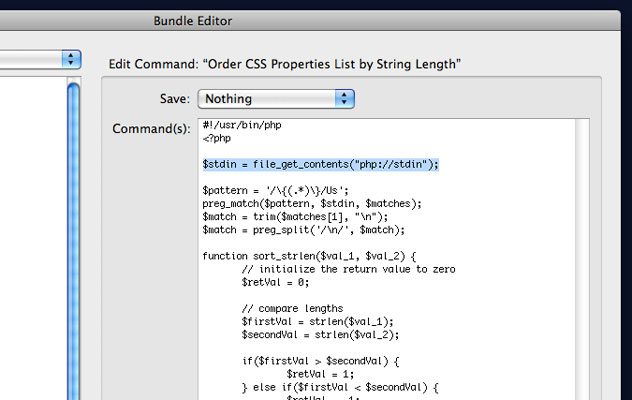
[updated 12.13.09] - Allan Odgaard suggested using file_get_contents("php://stdin") instead of $fstat = fstat(STDIN); $stdin = fread(STDIN, $fstat['size']); The updated command can be downloaded using the same download link at the end of the article.

Here is the full commented code for the command.
#!/usr/bin/php
<?php
// Get the properties list
$stdin = file\_get\_contents("php://stdin");
// remove the enclosing brackets
$pattern = '/\\{(.\*)\\}/Us';
preg\_match($pattern, $stdin, $matches);
// Trim off the whitespace
$match = trim($matches\[1\], "\\n");
// Turn each line into a member of an array
$match = preg\_split('/\\n/', $match);
// Check the string length of each member.
function sort\_strlen($val\_1, $val\_2) {
// initialize the return value to zero
$retVal = 0;
// compare lengths
$firstVal = strlen($val\_1);
$secondVal = strlen($val\_2);
if($firstVal > $secondVal) {
$retVal = 1;
} else if($firstVal < $secondVal) {
$retVal = -1;
}
return $retVal;
}
// Iterate through the array using the preceding function to organize the array.
uasort($match, "sort\_strlen");
// Wrap the finished product in braces.
$output = '{' . "\\n";
foreach($match as $line) {
$output .= $line . "\\n";
}
$output .= '}';
echo($output);
?>
Now that I have added my command and if my cursor is located inside a properties list, I can invoke it using option+return.
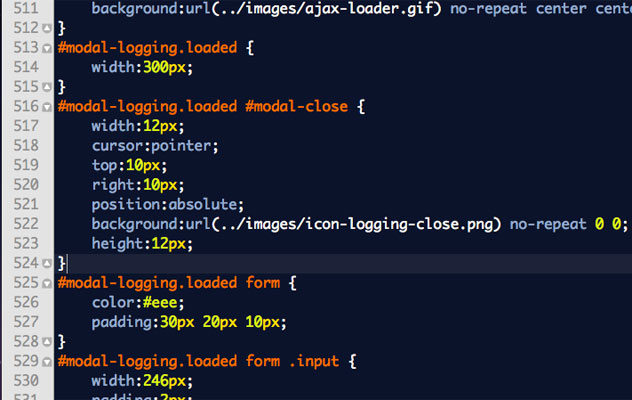
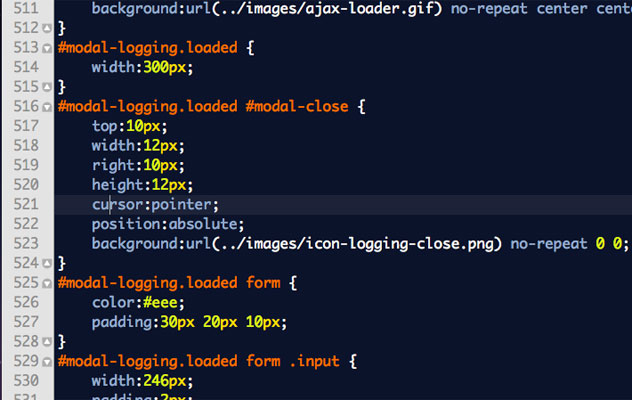
Here is what my properties looks like before the command:

And after:

December 10, 2009

Ink on paper. These are moving in a good direction

Untitled and in-progress.

Plasticine moat filled with plaster.
The wax and twine moat busted. The wax pulled up from the surface for some reason. Maybe the cold. My studio has no heat and wax must not like 40° weather.
I've made another attempt. This time with plasticine. Never worked with it before so we'll see. I'm also trying out plaster shapes on clayboard. I want to see what I can do with a simple raised surface.
While I feel like I'm going in a lot of different directions, I'm most likely not, but what I'm looking for is attachment. Attachment to a shape, color, mark, relationship. I'm trying to keep the side of me that over-thinks everything at bay so I can truly experiment.
December 10, 2009
I remember learning about Santa Clara County v. Southern Pacific Railroad (1886) case while in school and how it essentially gave corporations the same rights as citizens. What I didn't know was that the courts actual opinion had nothing to to with the 14th amendment. It was the court reporter's summary of the case that connected the amendment:
The court reporter, J.C. Bancroft Davis, wrote the following as part of the headnote for the case:
"The court does not wish to hear argument on the question whether the provision in the Fourteenth Amendment to the Constitution, which forbids a State to deny to any person within its jurisdiction the equal protection of the laws, applies to these corporations. We are all of the opinion that it does."
December 10, 2009
I really wish they'd start selling the vegetarian rice & beans online. It just isn't fair.
December 9, 2009

It's a moat, with twine and candle wax and filled with water, acrylic and ink.

Sticks de Kebab.

Canvas over the sticks.
I have this great papasan chair that I originally got for E to hang out in. I now have it in the middle of the studio and it serves as the nap/look-at-the-wall-and-consider-my-formal-concerns chair.
For some reason the first thing I do when I get to the studio is take a nap. After that, I make a pot of coffee and things get movin'. Today went well.
December 8, 2009
Me and my mom argue about the subject of 2012 on occasion. Information Is Beautiful has put together an excellent piece on the subject. Take that mom!
December 7, 2009
I was looking for something in the TextMate menu when I noticed the "Daily Tips" item. I enabled it and received the following tip. Waaay geeky but I'm a huge fan.

December 7, 2009
In terms of web design, light text on a dark back ground can give some dynamic results. When it comes to reading on the web though, I prefer the reverse. What happens, especially when the scenario is white text on a black background, is that similar to looking into a bright light, the text can become "burned" into my vision very briefly. As I end a line of text and start to wrap back, the ghost text stays with me and takes a sec to fade away. Needless to say, it can make reading very unpleasant.
There are a few simple tricks I use to alleviate this issue.
Example: Perishable Press, a well designed and excellent source of WordPress and general web development tips.
Before the key command:

After the key command:

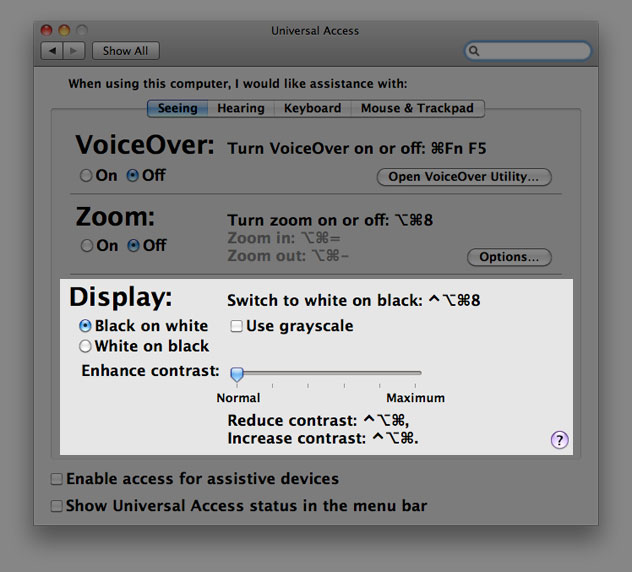
And if you forget the key command you can always visits your Mac's system preferences and make the change.

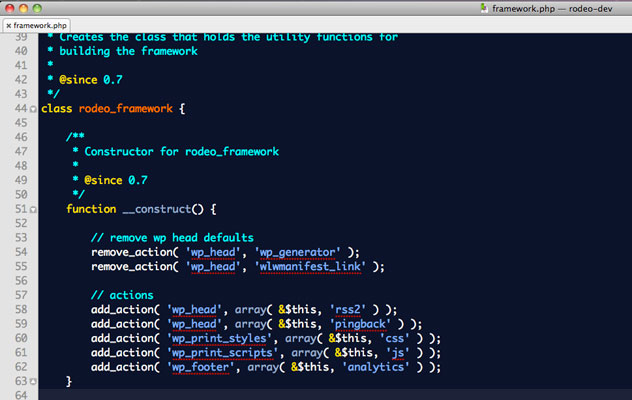
While this makes reading easier on the web, I actually use light text on a dark background when I'm coding. Seems counter intuitive but I've found it preferable. I need to think a bit more about why it makes such a difference...
Example using TextMate's Blackboard theme (modified):

December 3, 2009


Asphalt stains in the parking lot, on the way to my truck, after a looong day.
The guy who saw me shooting these gave me a pretty wide berth on the way to his car. I guess someone photographing stains on the ground looks kinda weird. Especially at night and in a big empty parking lot...